Oversat indhold på din hjemmeside giver dig mulighed for at nå et bredere publikum, krydse sprogbarrierer og regioner. Men hvor begynder du, hvis du vil implementere en international SEO-strategi?
Hreflang-tagget er din løsning, hvis du vil nå et publikum i en anden region eller geografisk område.
Hvad er Hreflang?
Hreflang er et unikt stykke kode, der fortæller søgemaskinerne sproget og den geografiske målretning af en webside. Det er et kraftfuldt værktøj til at sikre, at dit indhold når det rette publikum, på det rette sprog. Hreflang-tagget er placeret i <head>-sektionen af HTML.
Eksempel på implementering af Hreflang-tag
Forestil dig, at du har en e-handelswebsted, der er tilgængelig for brugere i Canada på både engelsk og fransk. Du vil sikre, at søgemaskiner viser den korrekte sprogversion af dit websted til brugere baseret på deres placering og sprog.

Her er hvordan du kan bruge hreflang tags i <head> sektionen af dit HTML-dokument:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
I dette eksempel angiver hreflang-attributten sproget (en for engelsk og fr for fransk), og href-attributten giver URL'en til siden på det specifikke sprog.
Ved at implementere hreflang-tags som disse, fortæller du effektivt søgemaskinerne, "Hej, her er de forskellige sprogversioner af min side. Vis venligst den rigtige til hver bruger baseret på deres sprogpræference og placering."
Dette er et kraftfuldt værktøj i din SEO-arsenal, der hjælper med at forbedre brugeroplevelsen og øge engagementet med dit internationale publikum.
Hvornår man skal bruge Hreflang-tags
Der er flere forskellige situationer, hvor du sandsynligvis vil bruge hreflang:
- Dit hovedindhold er på ét sprog, men du oversætter skabelonen, såsom navigation og sidefødder.
- Du kan beslutte at have varianter af det samme sprog. Dette er nyttigt, når du vil forsøge at lokalisere dit indhold for at gøre det mere specialiseret til et bestemt marked. For eksempel har du portugisisk som dit hovedsprog og bruger derefter portugisisk og brasiliansk som varianter. Dette har mange fordele, herunder små nuancer mellem landene med hensyn til deres brug af sproget, forskellige valutaer og sæsonmæssige, kulturelle og forsendelsesvariationer. De mest populære varianter er mellem amerikansk, britisk og canadisk engelsk.
- Hvor du har en direkte oversættelse af dit webstedsindhold fra et sprog til et andet. For eksempel, der er en tysk oversættelse af din webside, hvis originale indhold er på engelsk.
Hvorfor er Hreflang vigtigt for SEO?
Forbedrer brugeroplevelsen
Hreflang reflang sikrer, at brugere får vist den korrekte sprogversion af din side, hvilket forbedrer deres browsingoplevelse. For eksempel vil en bruger i Spanien blive dirigeret til den spanske version af din side, mens en bruger i England vil se den engelske version.
Reducerer din afvisningsprocent
Søgemaskiner har et par forskellige tricks i ærmet, når de vælger, hvilket sprog de skal vise deres søgeresultater på.
De kan bruge en brugers IP-adresse som en guide, hreflang-tagget kan være ekstremt nyttigt i situationer, hvor brugeren måske indtaster deres forespørgsel på et fremmedsprog.
Dette kan hjælpe med at reducere afvisningsprocenten fra brugere, der ønsker at finde en hjemmeside på det sprog, de har søgt på, hvilket bidrager til en positiv brugeroplevelse.
Men hvis du ikke tilbyder et sprog i et specifikt land, kan du bruge hreflang-tagget til at mærke din situation og dirigere din bruger passende.

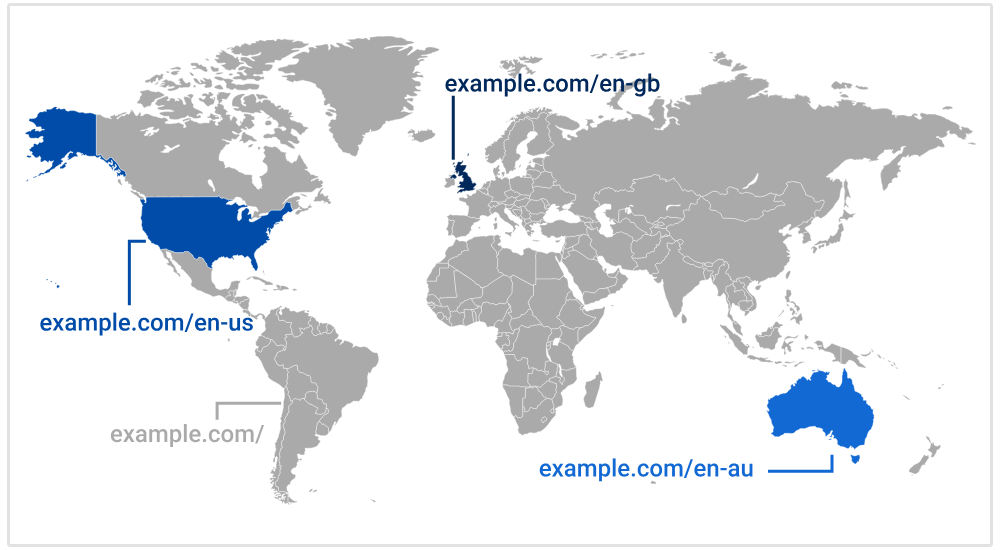
Billedkilde: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Værdien af hreflang “x-default” attributten signalerer til Googles algoritmer, at siden ikke retter sig mod noget specifikt sprog eller lokalitet og er standardsiden, når ingen anden side er bedre egnet.
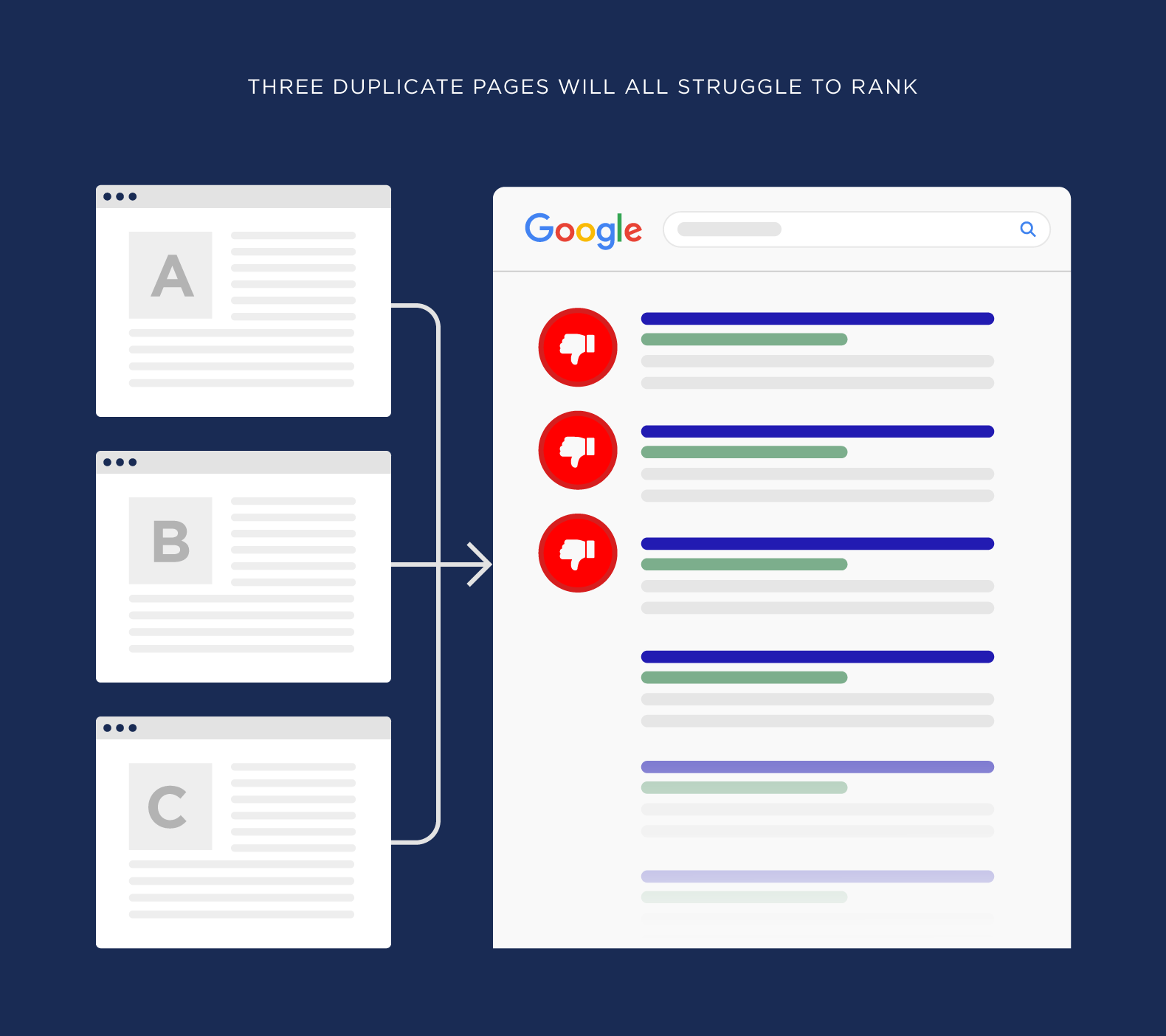
Løser problemet med duplikeret indhold
Søgemaskiner kan opfatte oversat indhold som duplikeret indhold, hvilket kan påvirke din SEO-ranking negativt. Hreflang kommunikerer til søgemaskiner, at dit indhold blot er oversat, ikke duplikeret, og bevarer din hårdt tjente SEO-ranking.

Billedkilde: Backlinko
Det er dog vigtigt at være opmærksom på, at dette ikke vil være en løsning for alt duplikeret indhold.
Taggen vil ikke skjule faktisk duplikeret indhold, som du måtte have på din hjemmeside, såsom lignende produktbeskrivelser for forskellige varer. Google vil kun læse gennem din hreflang-tag, at indhold “a” er en oversættelse af indhold “b.”
Forbedrer international SEO
Hreflang er essentielt for websites, der retter sig mod forskellige lande eller sprog. Det fortæller søgemaskiner, hvilket sprog du bruger på en specifik side, hvilket gør det muligt for søgemaskinen at vise det resultat til brugere, der søger på det sprog.
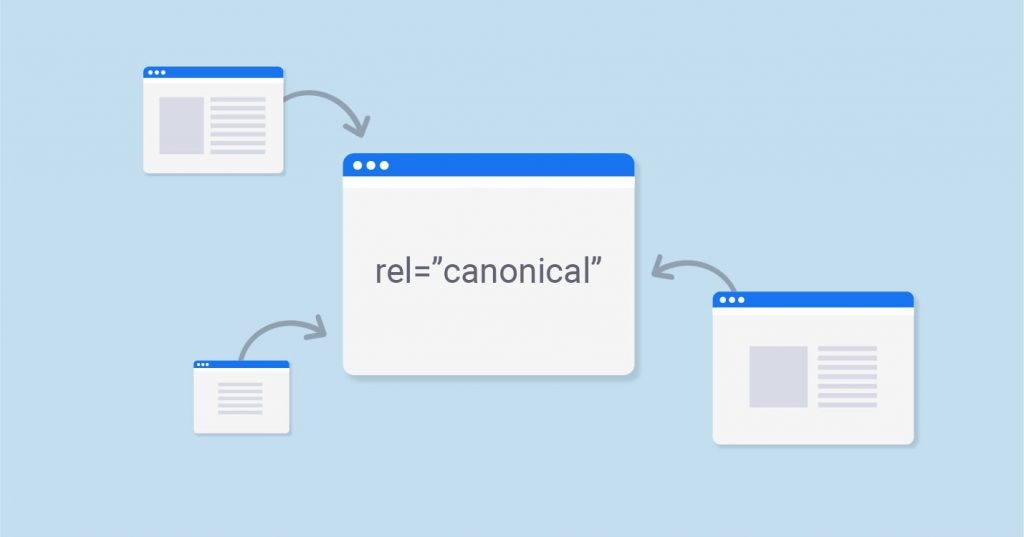
Forskel Mellem Canonical Tags og Hreflang Tags
En måde at håndtere duplikeret indhold på er gennem kanoniske tags.

Billedkilde: DigitalGarg
Kanalisering omtales ofte som rel=canonical og bruges til at vise søgemaskiner en mere dominerende version af en URL. Dette er for at forhindre søgemaskinebots i at beslutte, hvilken version af duplikeret indhold der skal crawles og indekseres.
Hreflang-taggen vil i stedet vise den korrekte version af websiden i søgeresultater baseret på sprog eller region.
Den største forskel mellem den kanoniske og hreflang tag er, at den kanoniske har en forudbestemt dominerende side, mens ingen af hreflang siderne er dominerende og i stedet vælges baseret på søgeforespørgslen.
Forskel Mellem Hreflang og HTML Lang Attributter
Den HTML lang tag er et sprog-attribut, som du kan inkludere i din HTML-kode for at specificere sproget for dit websteds indhold. Denne tag kommunikerer til brugeragenter, såsom webbrowsere og skærmlæsere, hvilket sprog indholdet på din webside er skrevet på.

Det spiller en nøglerolle i tilgængelighed, da det hjælper disse brugeragenter med at levere passende tjenester, såsom at læse tekst højt på det korrekte sprog for synshandicappede brugere.
Mens både hreflang og HTML lang tags har lignende funktioner - at angive sproget på en webside - er der tydelige forskelle mellem de to.
Den primære forskel mellem hreflang og HTML lang tags ligger i deres formål.
HTML lang-taggen informerer brugeragenter om sproget i det aktuelle dokument, mens hreflang-taggen fortæller brugeragenter (inklusive søgemaskinebots) om sproget og geografisk målretning af en webside.
Med andre ord bruges hreflang-tags til at guide søgemaskiner i at vise den korrekte sprogversion af et websted til brugerne.
En anden vigtig forskel er, at HTML lang tags bruges inden for <html> tagget i begyndelsen af et HTML-dokument, hvorimod hreflang tags implementeres i <head> sektionen af et HTML-dokument eller i HTTP headers.
Et almindeligt problem, der kan opstå, er en uoverensstemmelse mellem hreflang og HTML lang-deklarationer.
Dette sker, når hreflang-annoteringerne og HTML lang-attributterne, der er angivet i en URL, ikke stemmer overens. En sådan uoverensstemmelse kan føre til forvirring for søgemaskiner og potentielt påvirke SEO-ydeevnen på din hjemmeside.
Implementering af Hreflang Tag
Implementering af hreflang-tagget på din hjemmeside korrekt kan være lidt tricky. Nedenfor er en guide til, hvordan man gør det.
Der er tre forskellige metoder til at implementere hreflang-tags:
Tilføjelse af linkelementer i <head>-tag
Hvis du har en HTML-side, går hreflang-tagget i <head>, sådan her:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Brug af Hreflang i HTTP-overskrifter
For ikke-HTML sider, som PDF'er, tilføj hreflang-annotationen i HTTP-headeren:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Som du kan se i de ovenstående eksempler, fortæller hreflang=“en” delen af disse tags Google, at den angivne URL er den engelske version af siden, så den vil vise den pågældende URL til brugere, der har engelsk indstillet som deres hovedsprog i deres browser og dem i engelsktalende lande.
Hvis de havde hreflang=“fr,” ville Google vise URL'en for fransk.
Det er vigtigt, at vi tilføjer et link til alle de oversatte versioner af vores indhold. Derudover skal vi selvreferere vores hreflang-tags.
En side, der har fire forskellige sprogvarianter (engelsk, tysk, italiensk og svensk), vil se sådan ud:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Hvis vi vil være mere specifikke og tilføje en regional variant til vores sprog, så skal vi tilføje en landekode efter sprogkoden. Det er vigtigt, at vi altid følger denne rækkefølge og adskiller med en bindestreg.
Det er også vigtigt at bemærke, at Google ikke vil genkende byer og landsbyer; det genkender kun et land som helhed.
Tilføjelse af geografier til dine hreflang-tags kan gøres ved at tilføje en landekode efter sprogkoden i hreflang-attributten. Hvis hjemmesiden ovenfor målretter forskellige lande med hvert sprog, vil de se sådan ud:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Når Google ser disse tags, vil det vise den engelske version til britiske brugere, spanske til argentinske brugere og portugisiske til brasilianske brugere.
Vi kan finde alle disse koder på følgende links. Sprog ISO 639-1 og ISO 3166-1 Alpha 2 lande.
Ulempen ved at bruge metoder 1 og 2 er, at begge vil sænke din sides indlæsningstid. Hvis du har flere oversættelser og varianter af dit indhold og finder ud af, at det skaber et problem, kan den tredje mulighed være bedst.
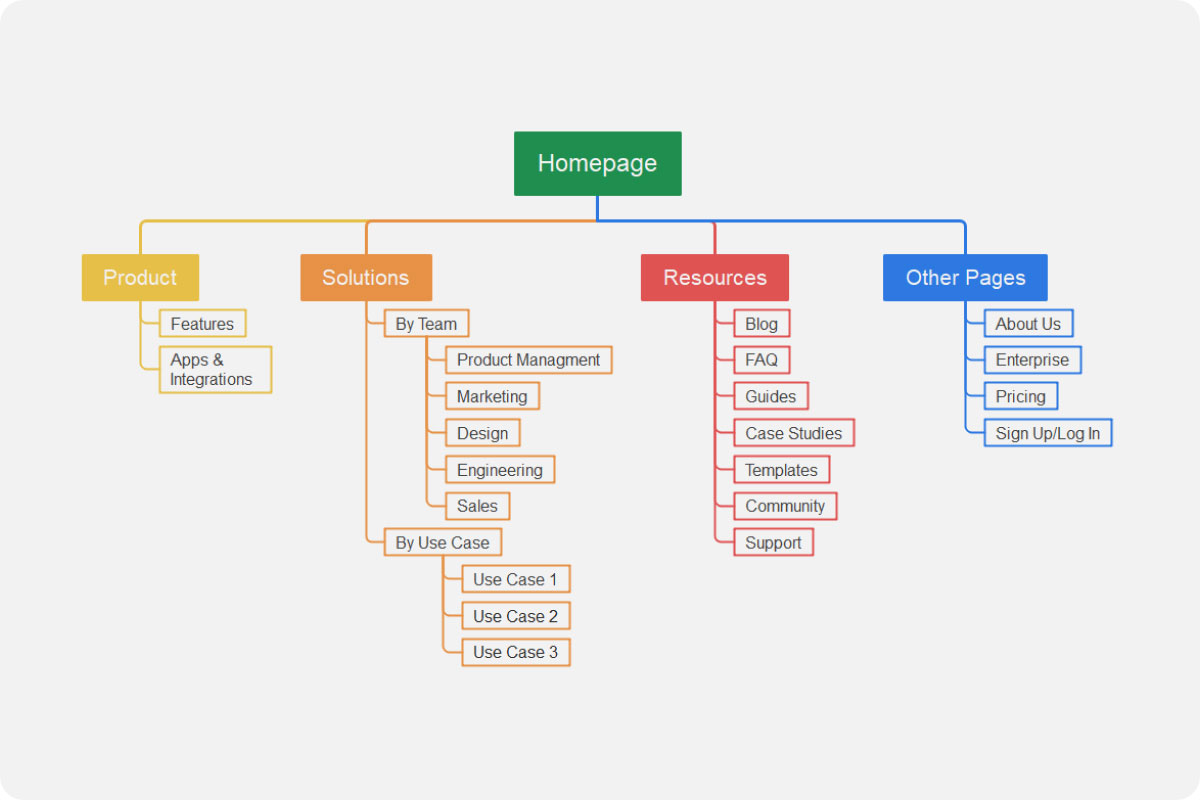
Brug af Sitemaps

Billedkilde: EdrawMind
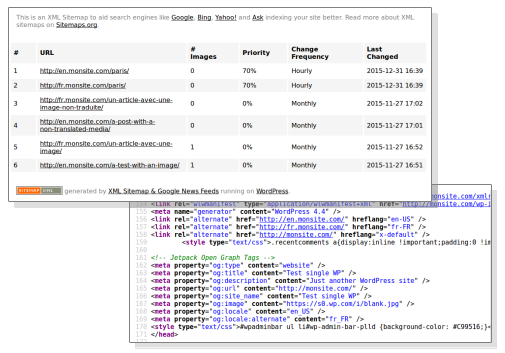
Den tredje metode er at tilføje hreflang-tags til XML-sitemap. Dette er bestemt den længste måde at tilføje annotationerne på, da hver URL i dit sitemap skal inkludere hreflang-annotationerne.
Her er et eksempel på koden til en hjemmeside, der har engelske og rumænske versioner:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Som du kan se, er der brug for meget mere kodning. Efterhånden som din hjemmeside vokser, med flere variationer af indhold på tværs af flere sider, vil arbejdsbyrden hurtigt stige.
Fordelen ved denne ekstra indsats er, at indlæsningstiden ikke bliver kompromitteret. Igen, en langsom webside kan koste dig SEO-rangeringer og øge afvisningsprocenten for potentielle brugere og kunder.
Sitemapet er også et referencepunkt for søgemaskiner, når de crawler dit site. Når du har alternative URL'er i dit sitemap, gør det det muligt for dem at blive fundet mere effektivt.
Hvordan bruger jeg Hreflang og Canonical Tags sammen?
Som nævnt ovenfor har hreflang- og kanoniske tags små forskelle i deres brug og anvendelse. De kan dog bruges sammen, hvis du vil kombinere deres anvendelser.
Tilføj blot det kanoniske tag til hver version af siden, der peger tilbage på sig selv.
Her er et eksempel på en hjemmeside med tre sprog. Den engelske markup ville se sådan ud:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Du ville gøre det samme for den spanske version:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Og igen for den portugisiske side:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Vær forsigtig, når du gør dette, da en almindelig fejl er at bruge en ikke-kanonisk URL i hreflang-tagget. En fejl her vil forvirre Google og forårsage en fejl i dens evne til at fungere korrekt.
Almindelige fejl ved implementering af Hreflang?

Selvom der er mange fordele ved at bruge hreflang, især hvis du har et internationalt publikum, kan fejl have en negativ effekt. Hreflang-tags bruges til at sikre, at det rigtige publikum ser indholdet på det korrekte sprog.
Hvis du ikke opnår dette, vil du opleve høje afvisningsprocenter og gå glip af webstedstrafik i den region.
Begge disse fejl vil få Google til at straffe dig. Det er vigtigt, at alt er korrekt, så der ikke er en omvendt effekt på din SEO.
Blank celler
Hvis der er tomme celler til stede, når du konverterer din CSV-fil til XML, vil dataene ikke blive valideret. En tom celle kan skyldes, at du ikke har indtastet sprog- eller geografisk information for nogle af URL'erne.
Brug af forkerte sprogkoder
En lille tastefejl, når du indtaster dine sprog- og landekoder, kan få Google til at læse dit indhold på et helt andet sprog. For eksempel, hvis du ved et uheld skriver “fi” i stedet for “fr”, vil du se din hjemmeside blive vist til finske brugere i stedet for franske brugere.
En lille fejl i forkortelserne kan forårsage højere afvisningsprocenter, så det er vigtigt at dobbelttjekke alle dine koder.
Det er også vigtigt at bemærke, at du altid skal identificere sprogkoden ud over regionen. Sprogkoden skal være i ISO 639-1 format og landekoden i ISO 3166-1 Alpha 2.
Bruger ikke den korrekte URL
Når du indtaster example.com og det omdirigerer til https://www.example.com, er det den URL, du skal tilføje til din hreflang.
Brug af de forkerte separatorer
Når du bruger flere sprog, er det muligt at misbruge en separator. For eksempel bruger de i det tyske sprog et tegnsætningstegn, der ligner semikolon (;) som standardværdiseparator. Vores hreflang-annoteringsgeneratorværktøjer gør det ikke.
Manglende overskrifter
Forstå, at semikolonet er et tysk alternativ til kommaet og derfor vil blive betragtet som en fejl.
Det er vigtigt at bemærke, at bindestregen skal bruges, når vi adskiller vores landværdier. Underscore bruges meget af udviklere, så de er mere tilbøjelige til at lave denne lille (ofte oversete) fejl, når de koder.
En anden almindelig fejl ved brug af et generatorværktøj til vores hreflang-koder er ikke at bruge en headerkolonne. Headerkolonnen indeholder værdier som sproget og regionen, som derefter konverteres til vores hreflang-værdier.
Hvis du ikke bruger en headerkolonne, vil disse værdier ikke blive oversat. Som nævnt ovenfor, skal du sikre, at disse værdier altid er sprog og region eller kun sprog. Hvis du kun bruger region, vil der opstå en fejl.
Omdiriger Hreflang Links
Hvis der er et problem med dine links, vil du se en returnering af 4xx eller 5xx HTTP-statuskode. Dette kan ske ved at linke til en side, der ikke eksisterer eller ikke længere eksisterer, ved at bruge et ødelagt link eller hvis linket har et andet problem.
Forkert rækkefølge af værdier
Hreflang skal skrives i den korrekte rækkefølge. Undladelse af dette vil skabe en fejl. Sprogkoden kommer altid først, efterfulgt af landekoden.
Fejlagtige Data
Fejlagtige data vil forårsage problemer med indeksering. Fejlagtige data kan være resultatet af redigering af tidligere filer, som derefter er blevet brugt til nye hreflang-tags uden at blive ryddet.
En måde at omgå dette på er at bruge kanoniske URL'er sammen med de alternative/oversatte URL'er, mens du laver din markup. Dette hjælper, fordi der under crawling kan tilføjes en parameter eller forespørgsel til URL'erne.
Konflikter i sidesourcekoden
Du skal se på hele sidens kildekode for at opdage, om hreflang-data har konflikter med din sides kildekode, hvilket ofte overses.
En vigtig ting at altid gøre er selvreference. Du kan gøre dette ved at kontrollere, at den sidste del er sidens URL og sprogkode, før du lukker din URL-funktion.
Andre grunde til konflikt kan skyldes, at der er angivet flere URL'er for de samme sprog- og landekoder.
Det er vigtigt at være opmærksom på disse almindelige fejl, så du kan løse dem, før Google begynder at indeksere din hjemmeside.
Fejl som Google ikke vil straffe dig for
På dette tidspunkt er det vigtigt at bemærke, at der er nogle fejl, som Google muligvis ikke straffer dig for. Lad os se på nogle eksempler:
Brug af en understregning til at adskille sprog- og landekoder
Der var en masse forvirring om dette, men det blev bekræftet af Gary Illyes, Webmaster Trends Analyst hos Google, at sprog- og landekoder ikke behøver at være adskilt af en bindestreg i modsætning til en understregning.
Dette vil ikke påvirke visningen på søgeresultat-siderne. Illyes fortsætter med at sige, at bindestregen bør bruges, så der er konsistens over hele linjen.
Brug af reserverede sprogkoder
Der er nogle undtagelser fra listen over sprogkodeformater, der vil blive accepteret.
Disse inkluderer ISO 639-1, som kommer som en anmodning fra regeringsorganisationer (f.eks. “UK”). Hvis du bruger dette i din hreflang, vil du ikke se nogen fejl i din Google Search Console.
Undladelse af at inkludere selvrefererende Hreflang-tags
Selvom det ikke er nødvendigt at selvreferere, anbefales det stærkt, da det anses for at være kernen i hreflang.
Ikke Brug af Absolutte URL'er
At undlade at bruge absolutte URL'er vil ikke resultere i fejl, selvom det anbefales, at du bruger absolutte URL'er, når det er muligt.
Hver af disse ovenstående fejl vil bestå en test, fordi de tillader en lille smule spillerum i udgivelsen af online indhold. Hvis du skulle lave en af disse fejl, ville det betyde, at du ikke ville kunne udgive nogen side, der har en fejl på sig.
Selvom du kan klare dig med en af disse fejl, er det stærkt anbefalet, at du følger Googles retningslinjer og undgår disse fejl
Kan du bruge en automatiseret oversætter på din side?
Du kan stille dette spørgsmål, hvis du har en engelsk oversættelse af din side og en fransk side. Google betragter ikke din engelsk-til-fransk oversatte side som duplikeret indhold. Dog nævner Google Search Console retningslinjer, at “tekst oversat af et automatisk værktøj uden menneskelig gennemgang eller kuratering før udgivelse” betragtes som spam.
Googles Matt Cutts siger i denne video:
“Et ord af advarsel: Der er nogle mennesker, der måske tænker, ‘Åh, jeg vil bare automatisk oversætte alt mit indhold til 40 forskellige sprog. Nu kan 40 forskellige sprogmarkeder læse, hvad jeg har at sige.’"
For at være klar, kan Googles retningslinjer om automatisk genereret indhold også gælde for automatisk oversat tekst. Hvis du søger på fransk og opdager en fransk side, der skal automatisk oversættes, og den ikke læses godt, og ingen har lagt nogen form for menneskelig omhu i at korrekturlæse den eller sikre, at den flyder, resulterer det i en forfærdelig brugeroplevelse.
Derfor anbefaler vi, at du tilføjer en widget, der siger, "oversæt til dette sprog," eller noget lignende, i stedet for blot at auto-oversætte indhold.
Du vil blive straffet, hvis du bruger Google Translate eller et andet plugin eller automatiseret oversættelsesværktøj til at oversætte din side til et andet sprog.
Oversætter Plugin til WordPress
Hvis du bruger WordPress, kan du bruge en plugin somPolylang,WPML,Weglot, eller Bablicville være meget mere gavnligt end at køre en automatiseret oversætter til din side. Nogle af disse værktøjer leverer en god mængde oversættelse, men den vigtigste del er at give besøgende den perfekte oversættelse.
Mens hver plugin har deres fordele, har vi valgt den mest letvægtsmulighed for din hjemmesides indlæsningstid. Polylang kan hjælpe med at oprette flersprogede sider eller indlæg og oversætte widgets, URL-slugs (kun pro-version), andre grupper, webstedstitler, beskrivelser, og også vælge dato- og tidsformer via fanen “Strings Translations”.

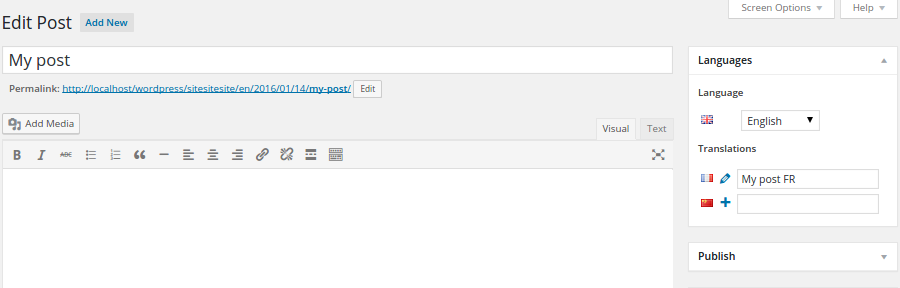
For sider eller indlæg, vil dit standardsprog automatisk blive valgt. For at tilføje hvert oversat indhold, skal du klikke på “+”-knappen ved siden af et sprog og derefter tilføje indhold for det sprog.

Med Polylang kan du installere Lingotek Translation som en tilføjelse til en professionel eller automatisk oversættelsestjeneste.
Sådan tilføjes Hreflang til WordPress
Trin 1: Hvis du i øjeblikket bruger Polylang eller andre plugins, vil hreflang-tags enten være automatiske eller skal aktiveres under indstillinger.

Trin 2: Med WPML vil de korrekte hreflang-links blive inkluderet i sidens header.
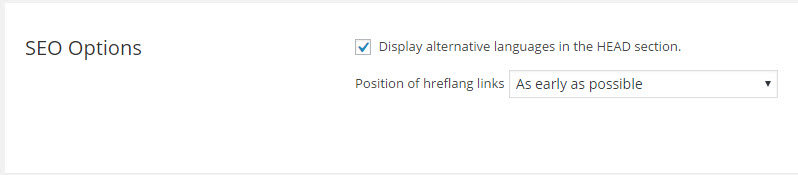
Trin 3: Du kan kontrollere det fra WPML > Sprog > SEO-indstillinger.

Hvis du vil fortælle Google, at indhold er beregnet til lande, skal værdierne i skærmbilledet nedenfor indeholde par af sprog og lande (som en-US og fr-FR). Hvis indhold er designet til sprog, uden skelnen pr. land, skal disse værdier kun inkludere sprogene (som en eller fr).
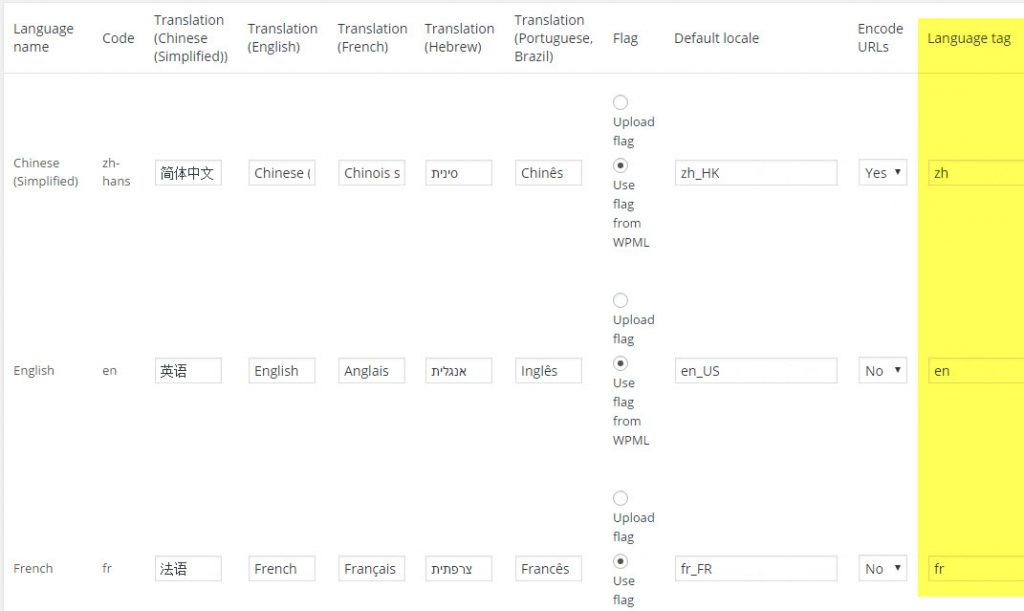
Trin 4: Du kan gå til WPML > Sprog og klikke på linket “Rediger sprog”.

Trin 6: Hvis du ikke bruger nogen af disse plugins til at oprette dit flersprogede site, kan du installere HREFLANG Tags Lite plugin.
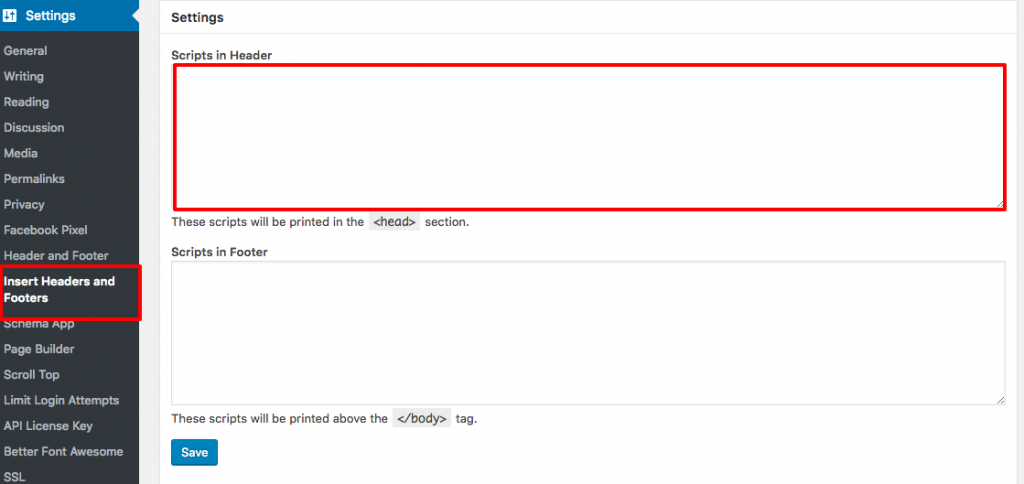
Trin 7: Du kan også bruge en plugin kaldet “Insert Header and Footer” for at tilføje dine hreflang attributter der. I din WP dashboard, gå til Indstillinger > Insert Headers and Footers. Der vil du finde to bokse; indsæt hreflang tag koden i boksen “scripts in header” og gem den.

Sådan tilføjes Hreflang til Wix
På nuværende tidspunkt er der ingen nem måde at oprette et flersproget websted med Wix eller tilføje hreflang til dit eksisterende Wix-websted. Du kan heller ikke foretage ændringer i din sitemap.xml-fil på Wix. Du kan dog stemme for at tilføje denne funktionsanmodning her.
Så hvad er der ellers af hreflang-løsninger til Wix?
Du kan indsætte hreflang ved hjælp af Google tag manager. Før du begynder at tilføje hreflang til din Wix-side, skal du oprette disse forskellige sprogversioner af siden. For at finde ud af, hvilke sprog de tilbyder, kan du gennemgå deres liste over tilgængelige sprog.
En måde, du kan oprette en flersproget side på Wix, er at oprette en duplikeret side for hvert sprog. Når du har identificeret de sprog, de tilbyder, kan du installere deres sprogapp-menu ved at følge disse trin:
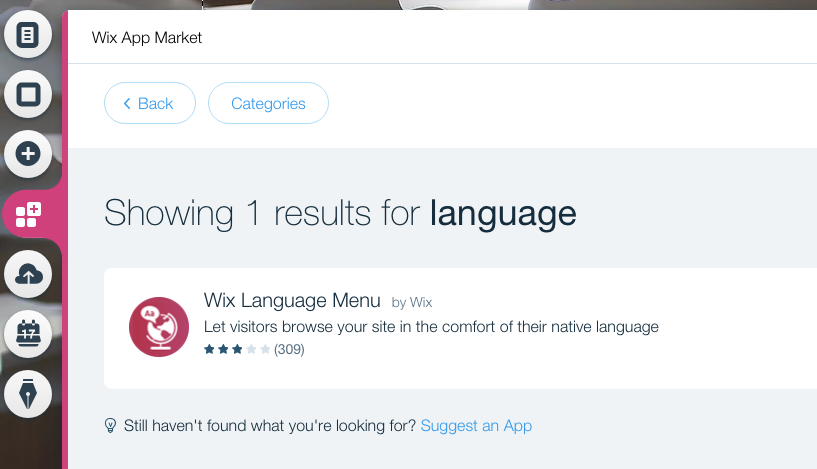
Trin 1: Gå til “Rediger Site” og klik på “Tilføj Apps,” skriv derefter “Sprog.” Vælg og installer Wix Sprogmenu appen.

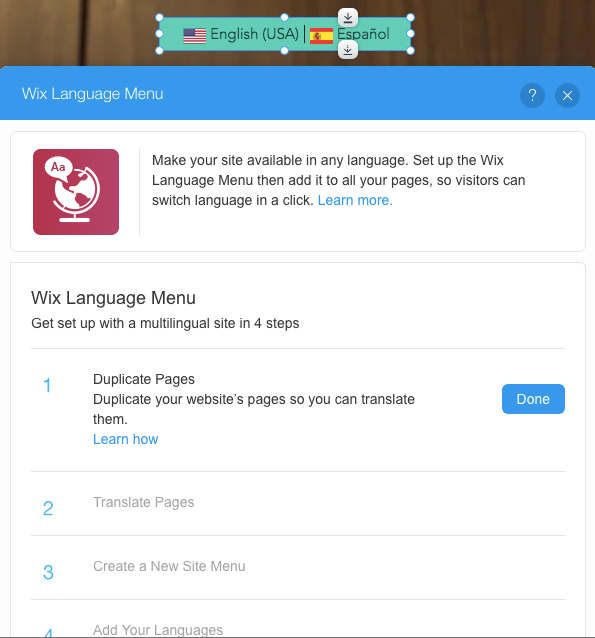
Trin 2: Følg trinene for at sikre, at dit flersprogede websted er opsat korrekt.

Trin 3: Vælg de sprog, du vil vise på siden.
Trin 4: Tilpas omdirigeringsindstillingerne for siden.
Trin 5: Tilpas designet af sprogvælgeren.
Du kan følge Wix-instruktionerne på hvordan man opretter duplikerede sider for hver flersprogede side, du vil oprette.
Sådan tilføjes Hreflang til Shopify
Tilføjelse af hreflang til din Shopify kan gøres på to måder: fra Shopify theme.liquid-filen eller gennem eksterne apps.
Hvis du tilføjer forskellige sider og produkter til at oprette dit flersprogede site eller bruger et flersproget tema, kan du tilføje din hreflang via theme.liquid-filen.
Trin 1: Fra din Shopify-administration, gå til Online Store > Temaer
Trin 2: Find det tema, du vil redigere, og klik derefter på Handlinger > Rediger kode
Trin 3: Find og åbn theme.liquid-filen
Trin 4: Find den afsluttende </head> tag
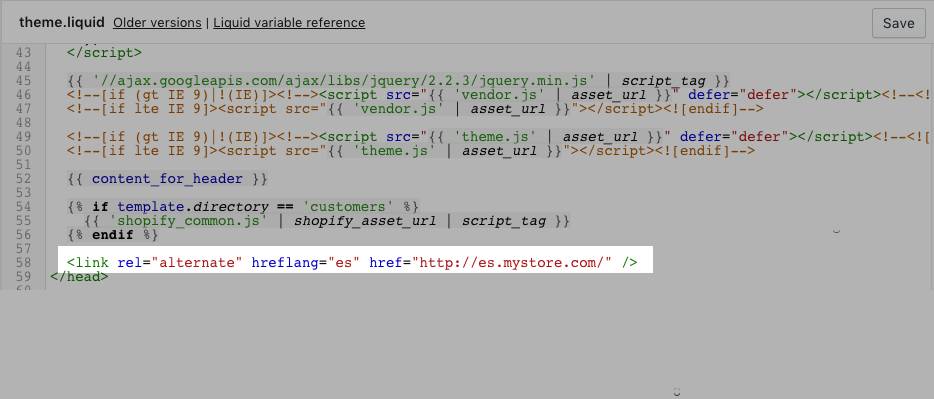
Trin 5: Indsæt hreflang-tagget lige over den afsluttende </head> tag. Når du er færdig, skal din kode se sådan ud:

Der er nogle få apps, du kan bruge til at oprette dine flersprogede sider på Shopify:
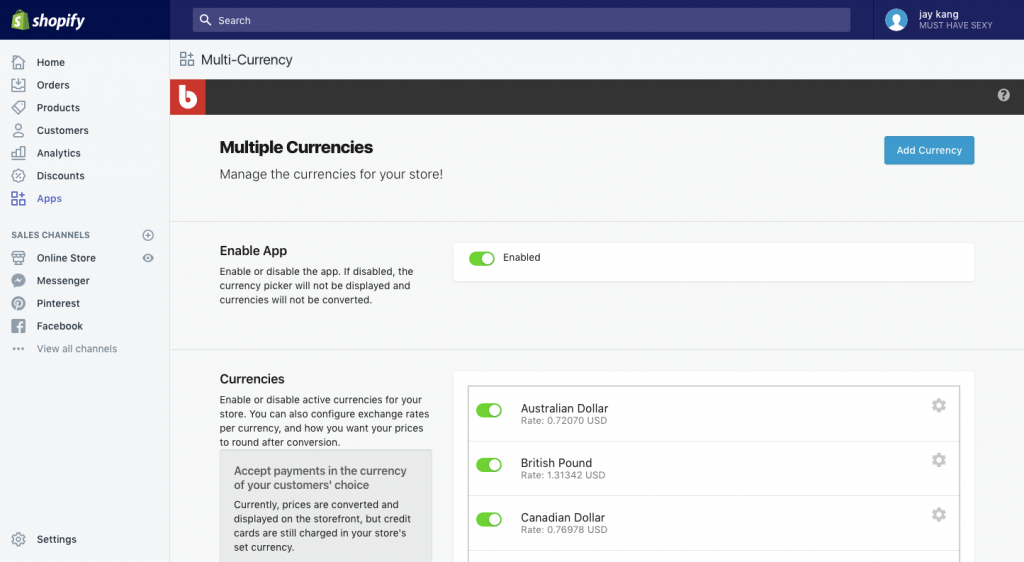
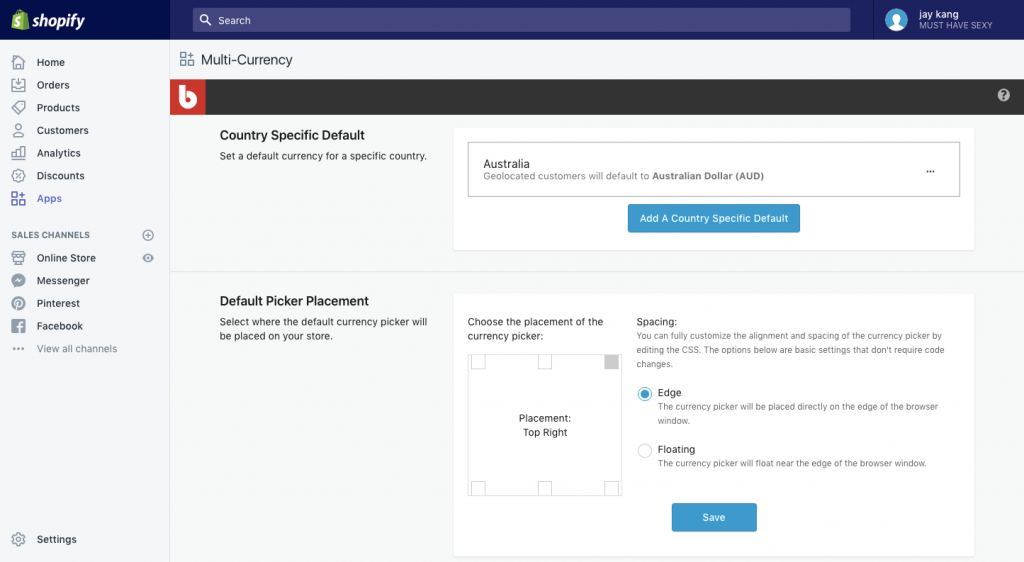
Sørg for at installere nødvendige valuta-apps som Bold Multi-Currency, så du kan aktivere forskellige valutaer og angive landet for hver valuta:


Afslutningsvis
Nu ved du, hvad Hreflang er, og hvordan du kan bruge det til at levere den rigtige oversatte version af dit indhold til de rigtige mennesker. Ved at forhindre søgemaskiner i at læse dit indhold som dubletter af hver oversat version og være i stand til at specificere dit indhold til specifikke sprog og regioner, vil det gavne din hjemmeside og SEO-ydeevne.