見出しタグとタイトルタグの違いは何ですか?
見出しタグとタイトルタグの両方がページの内容を読者に伝えるために使用されるので、これらの2つを混同することは珍しくありません。
ウェブサイトのコンテンツを作成する際には、使用するメタタグ、見出し、および小見出しの設計図を作成することが不可欠です。これにより、コンテンツが読みやすく理解しやすくなり、視聴者と検索エンジンの双方に利益をもたらします。
この記事は、見出しとタイトルタグの重要な違いを共有しています。
また、SEOに優しいタイトルタグと見出しタグを作成する手順と、それらを異なるコンテンツ管理システムであるWix、Shopify、WordPressで設定する方法について説明しています。
見出しとタイトルタグの違いは何ですか?
タイトルタグは、ユーザーが検索クエリに基づいて検索エンジンで見る特定のコンテンツまたはウェブページの見出しです。
これらはメインコンテンツの一部ではなく、ウェブページには表示されません。
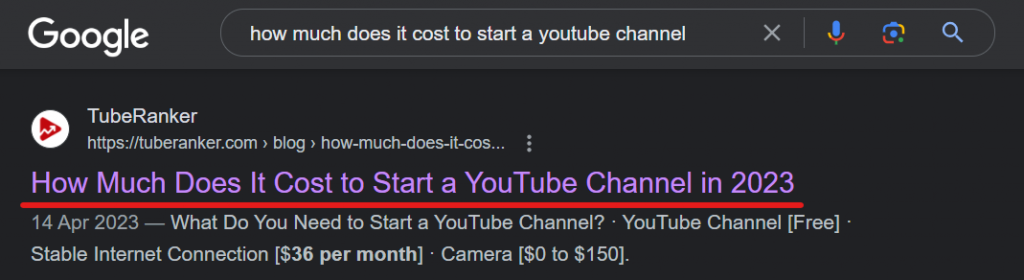
ウェブページのソースコードと検索エンジンの結果ページ(SERP)でのみタイトルタグを見ることができます。以下はSERPに表示されるタイトルタグの例です:

比較すると、見出しタグはコンテンツの主要な本文の上に表示され、読者に文脈を提供します。これらは特定のウェブページを開いたときに表示され、ページのコンテンツの一部です。
上記のSERP結果と同じ見出しタグの例はこちらです:

SEOにとってタイトルタグと見出しタグが重要な理由は何ですか?
タイトルタグと見出しタグは、検索エンジンがページの内容が何についてのものか、ターゲットキーワードに対する関連性を判断するのに役立ちます。それらは読者に、SERPからページをクリックした後に何を期待できるかの文脈を提供します。
効果的なタイトルと見出しタグは、文書の可読性スコアを向上させ、理解しやすくします。
さらに、これらのタグは、検索エンジンがタイトルと見出しタグの中の主要キーワードの使用を重要なオンページSEO要素とみなすため、全体的なSEOを向上させます。
SEOに優しいタイトルタグを作成する方法
タイトルは、検索エンジンのユーザーの注意を引き、彼らの問題点に触れるほど魅力的であるべきです。これは、検索結果におけるクリックスルーレート(CTR)を増加させるのに役立ちます。
さらに、タイトルタグに関連するキーワードとあなたのブランド名を追加するべきです。ページの主要なキーワードをタイトルに含めてSEOスコアを向上させることを常に忘れないでください。
SEOに優しいタイトルタグを作成する上でのもう一つの重要な要素は、どんな状況でもキーワードの詰め込みを避けることです。キーワードでいっぱいのタイトルは、非常に不快なユーザーエクスペリエンスをもたらします。Googleもそれを察知して、ユーザーにあなたのウェブサイトを表示しない可能性が高いです。
タイトルの長さに注意してください。50〜60文字のタイトルが理想的とされており、ページタイトルを簡潔に保つことを忘れないでください。
また、作成するタイトルは競合他社と差別化されるべきで、ユニークなタイトルはクリックされやすい傾向にあります。
SEOに優しい見出しタグの作り方
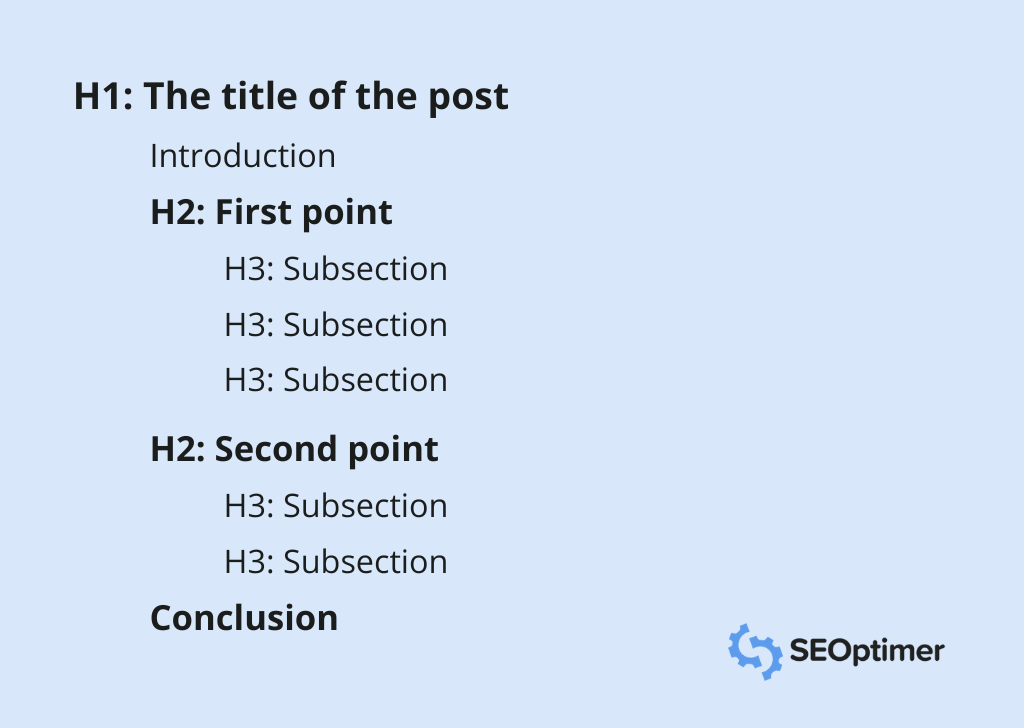
H1タグを主要な見出しに使用し、すべての副見出しにH2を使用することで、適切な見出し階層を守ることが重要です。

経験則として、すべての見出しを60文字以下に保つようにしてください。短い見出しは読みやすく解釈しやすいですが、それでも次のセクションの内容を伝えることができるべきです。
タイトルタグと同様に、主要キーワードをメインの見出し(H1)に常に使用し、副次キーワードや類義語をH2に使用するべきです。
トーンに注意し、読者を混乱させる可能性のある過度に複雑な言語や業界用語の使用を控えてください。能動態を使用し、クリックベイトを避け、見出しをより魅力的にするために数字や統計を使用することを忘れないでください。
タイトルと見出しタグは異なるべきですか、それとも同じでしょうか?
この質問には直接的な答えはありません。タイトルとH1タグを同じにするか、異なるものにするかを選ぶことができます。
ページで複数のキーワードをターゲットにする場合、タイトルと見出しタグを使用して異なるキーワードを追加することができます。この場合、あなたのタイトルとH1は異なるものになります。
単一のシードキーワードを推進しようとしている場合、タイトルと見出しタグを同じに保つことを目指すべきです。
WordPressで異なるタイトルと見出しタグを設定する方法
WordPressで異なるタイトルと見出しタグを設定する手順は以下の通りです:
タイトル
- WordPressにログインしてください。
- Yoast SEOプラグインをインストールして、有効化してください。
- プラグインがインストールされたら、タイトルタグを追加したいページまたは投稿を開いてください。
- Yoast SEOセクションまでスクロールしてください。
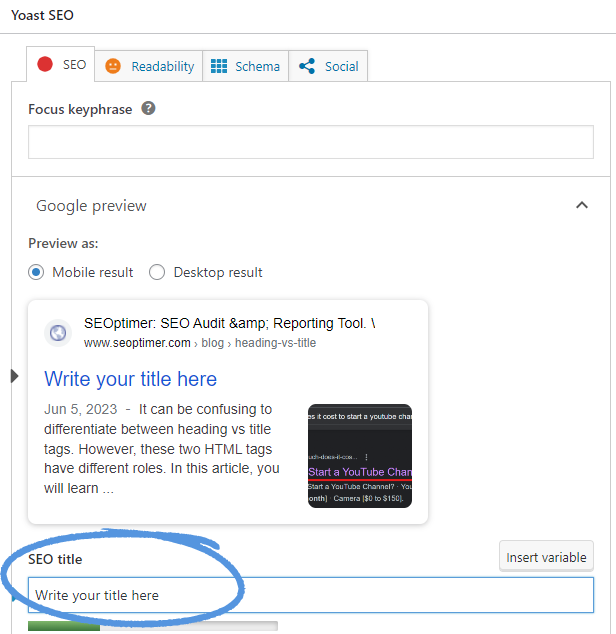
- 「SEOタイトル」フィールドを探してください(下の画像を参照)。

- コンテンツのタイトルを書いて、「下書きを保存」をクリックしてください。
見出し
- WordPressにログインしてください。
- 投稿をクリックし、その後、「新規追加」をクリックしてください。
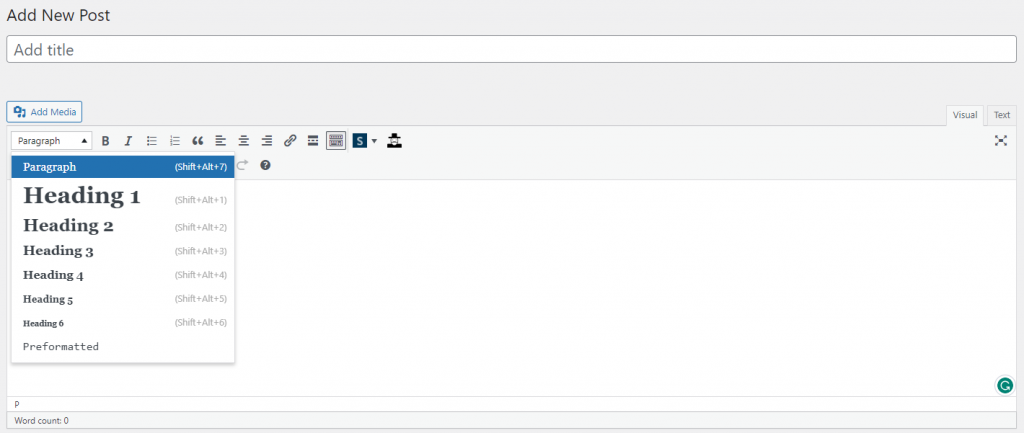
- テキストエディターで、見出しを手動で入力してください(「タイトルを追加」と書かれている場所)。
- コンテンツにさらに見出しタグを追加したい場合は、メインコンテンツエリアに必要なテキストを入力して追加できます。
- コンテンツ見出しを追加したいテキストを選択します。段落のドロップダウンをチェックし、H1を選択すると、テキストが見出しタグに変換されます。

Shopifyで異なるタイトルと見出しタグを設定する方法
Shopifyで異なるタイトルと見出しタグを設定する方法は次のとおりです:
タイトル
- Shopifyアカウントにログインしてください。
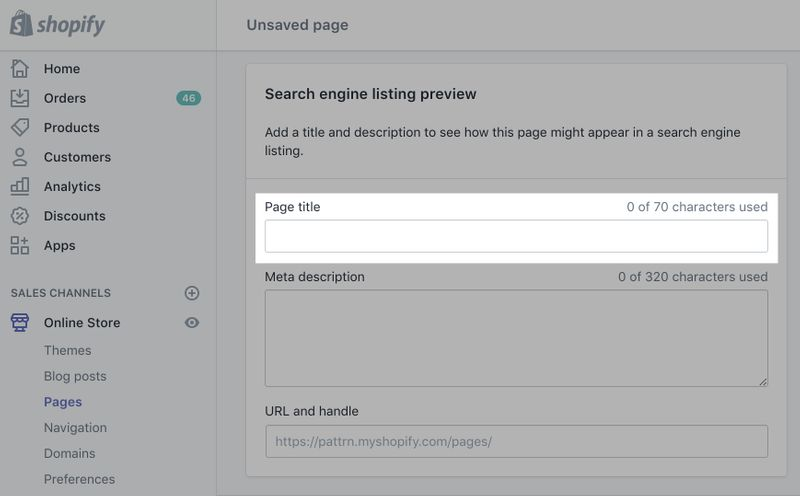
- 「検索エンジンのプレビュー」リストをクリックしてください。
- 「ウェブサイトSEOを編集」ボタンを選択してください。
- ページのタイトルを入力してください。

見出し
- Shopifyアカウントにログインしてください。
- 管理メニューに移動し、「オンラインストア」セクションをクリックします。
- 「テーマ」セクションを選択します。
- ご希望のテーマを選び、カスタマイズしてください。
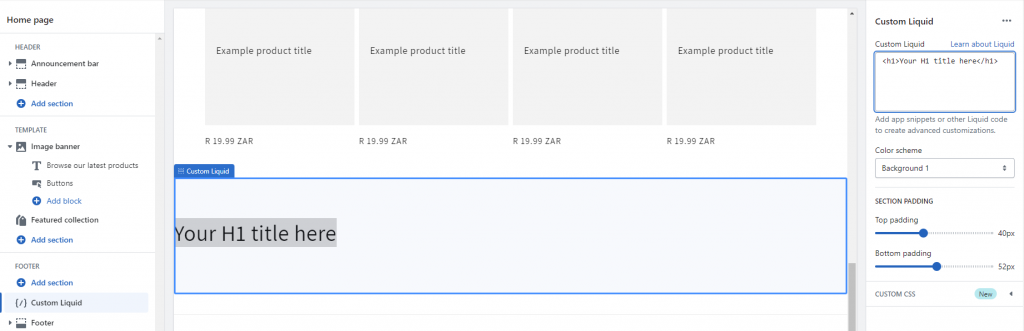
- 次に、見出しを含めたい場所にカスタムHTMLセクションを追加します。

- "保存"をクリックすると、見出しがコンテンツ内で更新されます。
Wixで異なるタイトルと見出しタグを設定する方法
Wixでタイトルと見出しタグを設定する方法は次のとおりです:
タイトル
- サイトビルダー内の上部バーにある「サイトページ」メニューをクリックしてください。
- タイトルを変更する関連ページを選択してください。
- 設定オプションをクリックしてください。
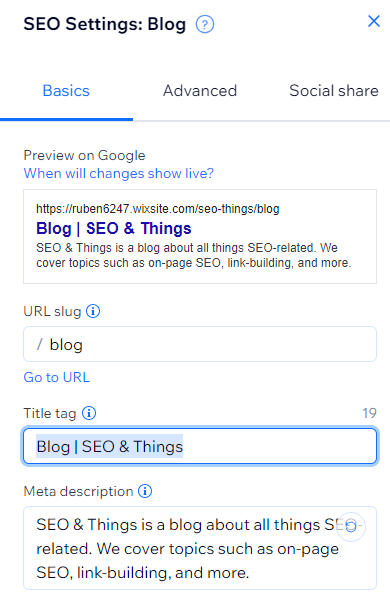
- 「SEOの基本」を選択してください。
- 検索結果用の「タイトルタグ」オプションの下に、希望するページタイトルを入力してください。

見出し
- Wixダッシュボードにログインしてください。
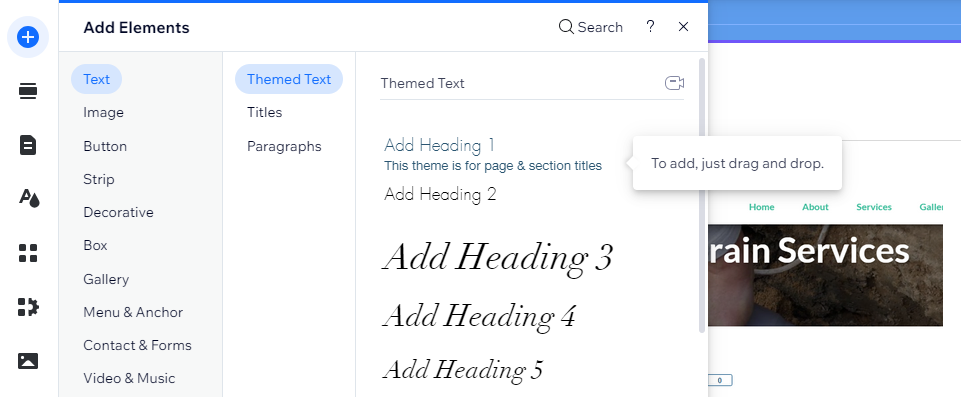
- エディターの左側から「要素を追加」ボタンをクリックしてください。
- 「テキスト」ボタンをクリックしてください。
- 「見出し1を追加」を選択してください。

- 見出しに使用したいテキストを入力してください。
- 編集セクションから、見出しのテーマや階層もカスタマイズできます。
結論
見出しとタイトルタグはSEOにとって不可欠であり、ウェブサイト上で戦略的に使用されるべきです。
この記事がタイトルと見出しタグの違いを理解するのに役立つことを願っています。これらのSEO要素の違いと使用法をしっかり理解することで、あなたのウェブサイトのオーガニックな視認性を向上させることができます。