Wanneer het aankomt op websiteontwerp en on-page SEO, ligt de focus vaak op gebruikerservaring, boven de op de vouw tekst en SEO-elementen, zoals meta descriptions en title tags.
Vaak wordt er weinig aandacht besteed aan de footer van een website. Ja, de footer van je site is niet alleen een belangrijke bijdrage aan de SEO van je site, maar het helpt ook om een uitzonderlijke gebruikerservaring te creëren.
De footer komt goed van pas om verder te helpen met branding. Het helpt gebruikers ook om een idee te krijgen van waar je site over gaat als ze niet alle inhoud van je site willen lezen of bekijken, of als ze op zoek zijn naar specifieke informatie.
Net als de CTA (Call to Action) knop, helpt de footer je gebruikers te begeleiden om te weten wat ze vervolgens moeten doen, in plaats van hen het gevoel te geven dat ze een doodlopende weg hebben bereikt.
In dit artikel kijken we naar waarom de footer een essentieel onderdeel van je site is en de beste praktijken bij het maken ervan.

Beeldbron - Elegant Themes
Waarom is het hebben van een footer belangrijk?
Gebruikers nemen de tijd om door uw site of webpagina te scrollen, helemaal tot aan de onderkant. Hier zijn verschillende manieren waarop een footer uw SEO effectiever maakt, betere gebruikerservaringen creëert en helpt met naleving:
Aanmaak van interne links
Je footer is een kans om interne links naar andere webpagina's of delen van je site op te nemen. Dit maakt navigatie gemakkelijker op mobiel, waar gebruikers helemaal naar boven zouden moeten scrollen als ze een bepaald deel van je webpagina wilden bereiken.
Een footer hebben geeft je de kans om ervoor te zorgen dat je site geen dead-end pages heeft.
Interne links helpen zoekmachinebots om je pagina te crawlen en de relatie tussen pagina's en inhoud, en hun relevantie en waarde te bepalen.
Aansporen tot actie
Als je wilde dat je gebruikers een bepaalde actie op de webpagina zouden ondernemen, bijvoorbeeld het downloaden van een gratis ebook, dan geeft de footer je nog een kans om dit te doen, net voordat ze vertrekken.
Eenvoudigere navigatie
Footers maken het gemakkelijker voor gebruikers om door de site te navigeren. Als ze bijvoorbeeld naar de servicespagina willen gaan, hoeven ze alleen maar op de link in de footer te klikken en ze worden doorgestuurd naar de specifieke servicespagina, zonder helemaal naar de bovenste navigatiebalk te hoeven scrollen.
Links naar [Brand] Eigenschappen
De footer is een link naar andere merkeigendommen, bijvoorbeeld, sociale profielen links, wat het gemakkelijker maakt voor gebruikers om contact met je op te nemen of je te volgen op sociale media.
Het bevat ook informatie die resulteert in verhoogd klantvertrouwen zoals auteursrechten en disclaimers.
Een bron van belangrijke informatie
Als uw gebruikers contact met u willen opnemen, bijvoorbeeld, zal het toevoegen van die informatie het voor hen gemakkelijker maken om dit te doen zonder meer tijd te besteden aan het zoeken naar het nummer van uw bedrijf. De footer stelt u ook in staat om meer informatie toe te voegen zoals copyright en disclaimers.
Helpt bij het doorgeven van linkwaarde
Wanneer je interne links toevoegt aan je footer, sta je de pagina van waar de link afkomstig is toe om linkwaarde te delen met de pagina's waarnaar het linkt.
Bijvoorbeeld, als de pagina waarnaar je linkt een inkomende link heeft van een gezaghebbende pagina, dan wordt dat [equity] doorgegeven aan de pagina waar de navigatielink in de footer is.
Helpt om geloofwaardigheid en vertrouwen op te bouwen
De footer geeft je een kans om te voldoen aan wettelijke vereisten, bijvoorbeeld door copyrightinformatie, je privacybeleid, een disclaimer en gebruiksvoorwaarden te tonen. Het laat je gebruikers ook weten dat je site veilig is als je bijvoorbeeld een beveiligingscertificaat toevoegt.
De footer is ook een geweldige plek om je expertise te tonen, afhankelijk van de branche waarin je zit, bijvoorbeeld BBB-accreditatie, Google-certificeringen en GSA-certificeringen.
Wat op te nemen in voetteksten
In deze sectie bekijken we de belangrijkste elementen die je nooit mag weglaten in je footer:
Copyrightinformatie
Zelfs als de footer van je site verder niets bevat, moet deze copyrightinformatie bevatten. Deze informatie verduidelijkt dat je inhoud niet geplagieerd mag worden, en als iemand dat doet, kun je juridische stappen ondernemen.
Dit artikel bespreekt de verschillende soorten auteursrechtschendingen en wanneer het mogelijk is om te vervolgen.
De copyrightinformatie moet niet opvallend zijn, omdat het niet de belangrijkste informatie van de footer is. Hier is een voorbeeld van een footer die copyrightinformatie toont:

Afbeeldingsbron WP Explorer Themes
Het goede nieuws is dat je je geen zorgen hoeft te maken over het handmatig bijwerken van de copyrightinformatie. Je kunt code instellen om dat automatisch bij te werken.
Contactinformatie
Je wilt het je klanten gemakkelijk maken om contact met je op te nemen nadat ze met je content hebben interactie gehad. De footer geeft je de mogelijkheid om dit te doen zonder dat de klant helemaal naar boven hoeft te scrollen.
Het toevoegen van locatie-informatie helpt ook klanten die een fysieke locatie willen bezoeken om de routebeschrijving te vinden. U kunt ook overwegen om het daadwerkelijke contactformulier in de footer zelf toe te voegen.
De contactinformatie kan deel uitmaken van uw marketinganalyse. U kunt het aantal mensen te weten komen dat bijvoorbeeld op de belknop klikt.

Beeldbron More Conversion
CTA
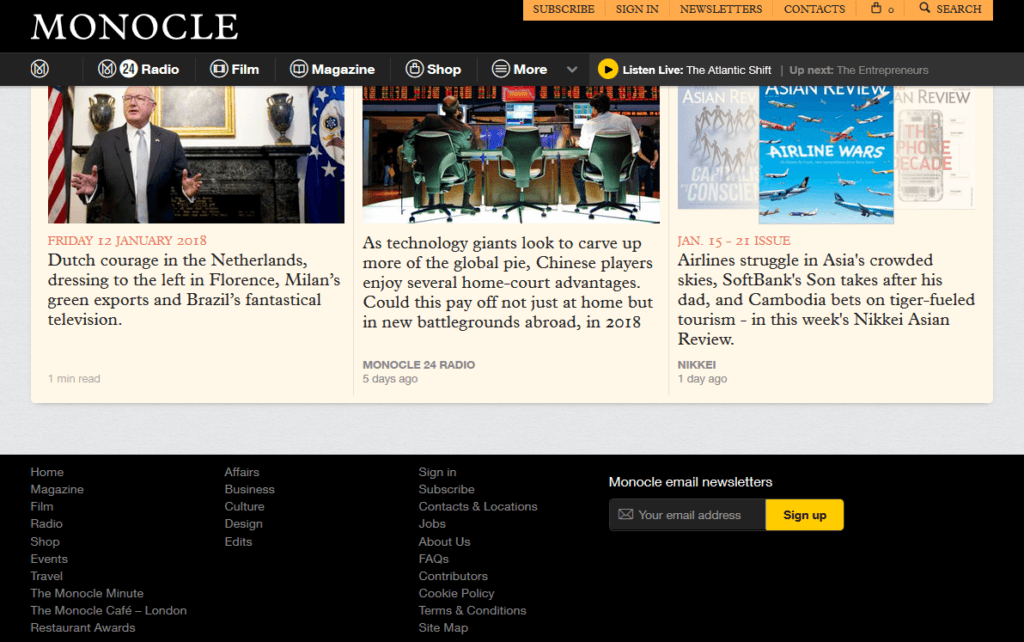
Uw CTA wordt bepaald door wat u wilt dat uw gebruikers doen voordat ze de site verlaten. Het kan zijn dat ze zich inschrijven voor uw nieuwsbrief of u volgen op sociale media. Hier is een voorbeeld van een footer met een CTA:

Beeldbron Monocle
Footer SEO-Best Practices
Bij het maken van content, waar je altijd op moet focussen is de content, de structuur van je footer, en het uiterlijk ervan. Hier zijn beste praktijken bij het maken van footers:
Eenvoud is de beste weg vooruit
Hoewel footers bedoeld zijn om de gebruikerservaring te verbeteren, kan te veel informatie in de footer contraproductief zijn. Je wilt niet dat je gebruikers moeten uitzoeken wat wel of niet belangrijk voor hen is.
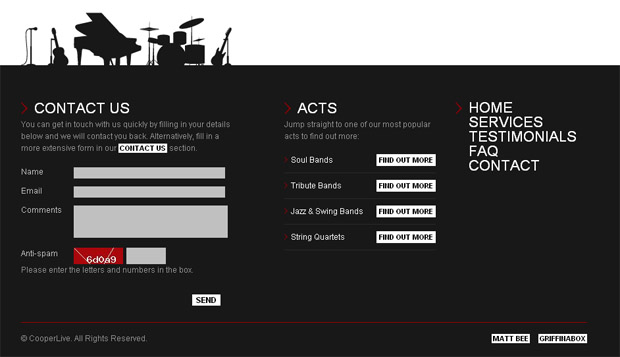
Focus op primaire links die ze mogelijk zoeken, bijvoorbeeld. Hier is een voorbeeld van een ‘drukke’ footer.

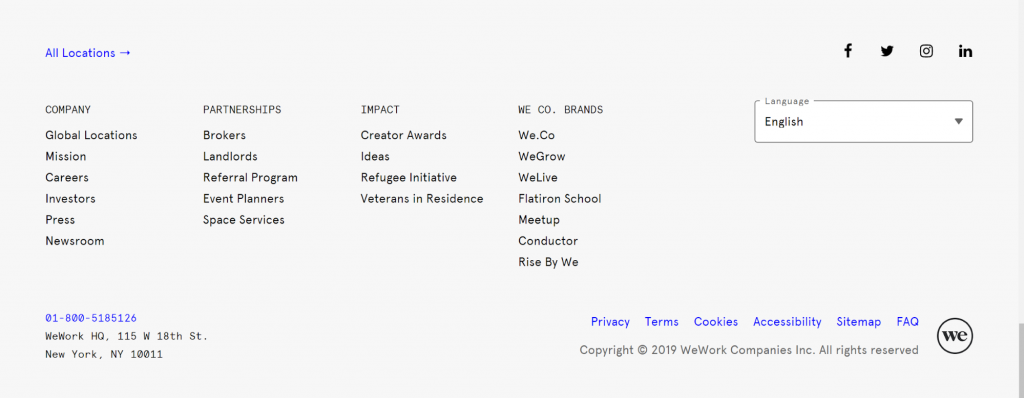
Deze footer hoefde niet de locatie van 10 adressen op te sommen. Een link naar de locaties en een korte beschrijving zouden voldoende zijn geweest. Als je meer dan 3 locaties hebt, hier is een voorbeeld van WeWork die meerdere locaties heeft.
Ze hebben een speciale pagina die hun locatie biedt, in plaats van al hun locaties in de footer toe te voegen.

Beeldbron WeWork
Heb slechts één CTA
Voeg CTA's toe op verschillende pagina's, bijvoorbeeld, op je productpagina moet je mogelijk een CTA toevoegen die je gebruikers naar een demolink leidt die laat zien hoe je product(en) werken.
In deze situatie, aangezien je footer vanaf alle pagina's op je site toegankelijk zal zijn, wil je misschien vermijden om nog een CTA in je footer te hebben. Als alternatief, maak de CTA generiek, bijvoorbeeld, ‘meld je aan voor onze nieuwsbrief’.
Je wilt niet meer dan één CTA in je footer hebben, bijvoorbeeld, ‘bekijk onze demo’ en ‘meld je aan voor onze nieuwsbrief’ zoals in ons productpagina voorbeeld. De demolink is mogelijk niet relevant op alle pagina's. CTA moet zo algemeen mogelijk blijven.
Hier is een voorbeeld van een duidelijke CTA:

Beeldbron:https://northstreetcreative.com/media/bni.jpg
Zoals je kunt zien, is de CTA prominent. Het moet opvallen ten opzichte van de rest van de footer-inhoud, omdat het degene is die mensen vertelt wat ze vervolgens moeten doen. Zorg ervoor dat je bezoekers de vereiste actie direct vanuit de footer kunnen uitvoeren.
Bijvoorbeeld, als ze zich moeten aanmelden, moet er een formulier zijn dat ze kunnen invullen.
Houd het Georganiseerd
Het is bijna een vuistregel dat de meest effectieve voetteksten georganiseerd en verdeeld zijn in ten minste 3 secties. Op deze manier krijgen je gebruikers een idee van hoe je site is georganiseerd.
U kunt een sectie hebben over uw bedrijf, een andere over de diensten die u aanbiedt, en een andere met uw contactinformatie.
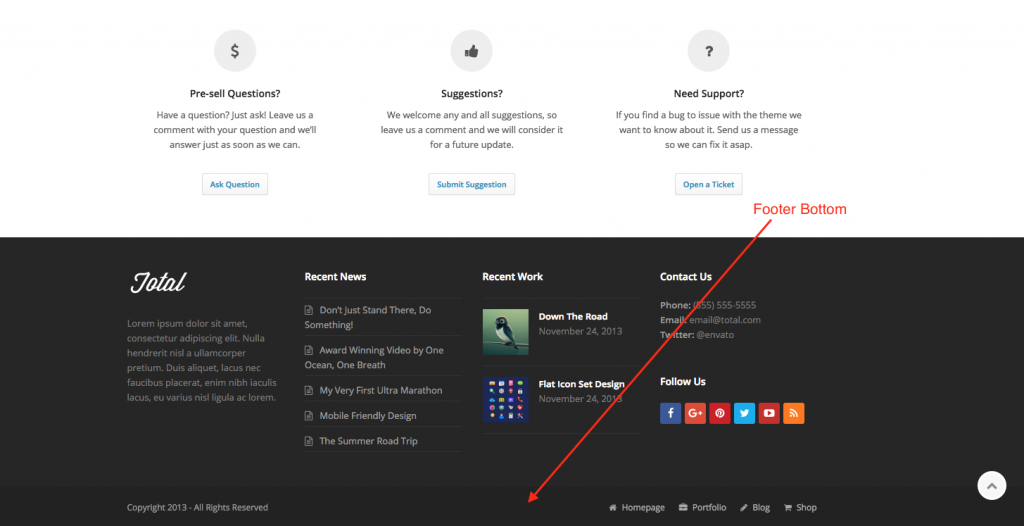
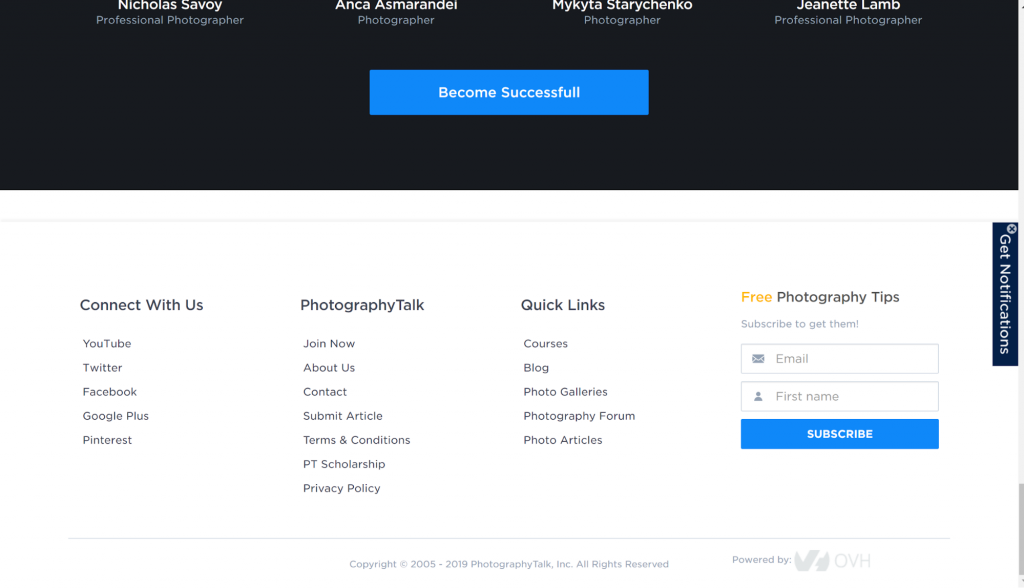
Hier is een voorbeeld van een goed georganiseerde footer:

Bron PhotographyTalk
Link altijd naar andere secties of pagina's op je site
Het is niet genoeg dat je verschillende secties of webpagina's in je footer opsomt. Bied een nuttige gebruikerservaring en navigeer je gebruikers naar de juiste gebieden. Neem alleen de belangrijkste pagina's of secties op als links in je footer.
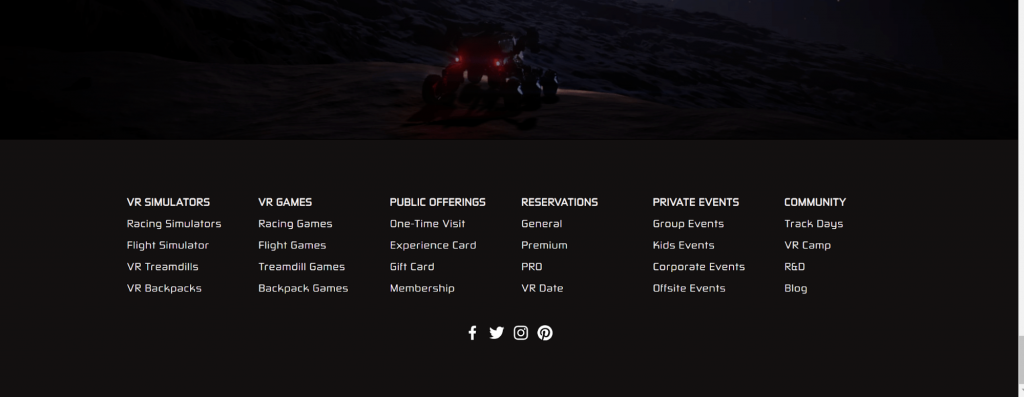
Hier is een voorbeeld van hoe Hubneo, een VR-arcadebedrijf, hun footer heeft georganiseerd om verschillende diensten en informatie te verstrekken:

Bron Hubneo VR Lab
Houd de [branding] consistent
Gebruik je themakleuren en logo in je footer. Gebruik ook dezelfde lettertypen die je op de rest van de site hebt. Het gebruik van contrast zal je footer dynamisch maken.
De CTA kan bijvoorbeeld een groter lettertype hebben, en de copyrightinformatie een kleiner lettertype.
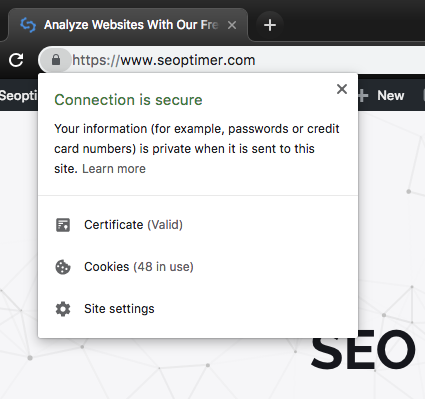
Geef Veilige Betalingsinformatie
Als je producten of diensten verkoopt, geef dan informatie SSL-beveiliging van je site:

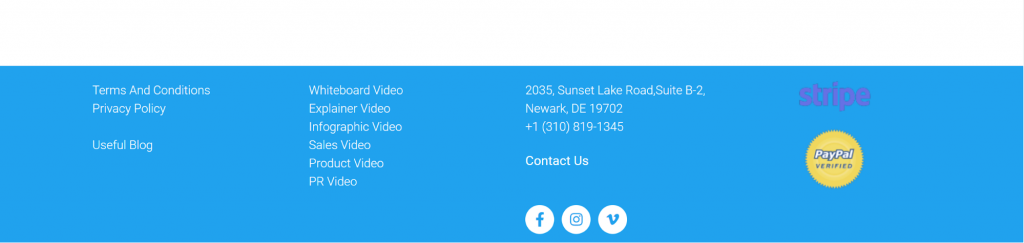
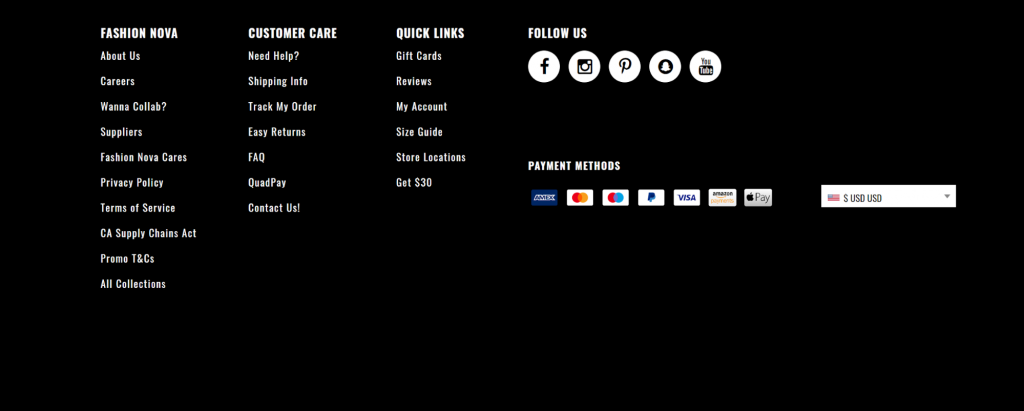
Maar ook over welk type betaling u accepteert in uw voettekstsectie

Bron Topexplainers

Bron Fashion Nova
Maak het gebruiksvriendelijk
Voor een betere gebruikerservaring wilt u een terug naar boven knop zodat uw gebruikers niet helemaal terug naar boven hoeven te scrollen, als uw site een lange inhoud bevat.
Het toevoegen van andere gebruikerservaringen zoals live chat is ook een geweldige kans voor jou om in contact te komen met je publiek. Houd echter in gedachten waar deze geplaatst moeten worden zodat ze elkaar niet overlappen.
Tot slot
De voettekst van je site geeft je nog een kans om met je gebruikers te communiceren voordat ze vertrekken. Je zou ze kunnen laten abonneren op je nieuwsbrief, contact met je opnemen of je volgen op sociale media.
Het maakt het ook gemakkelijker voor hen om de specifieke informatie te vinden waar ze naar op zoek kunnen zijn over uw bedrijf. De footer SEO is ook belangrijk voor uw algehele SEO-strategie. Het loont de moeite om tijd te investeren om ervoor te zorgen dat uw footer SEO- en gebruiksgeoptimaliseerd is. Dit artikel heeft u zojuist de manier gegeven om dit te bereiken.